马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册


×
本帖最后由 Lisphk 于 2016-12-5 13:07 编辑
[飞马系列] AutoCAD 2014 之Javascript编程初探 来自明经通道
华南理工大学 qjchen
2013.10.1
(一)简介
Autocad 2014的一个重要特性,就是从这个版本开始支持Javascript编程了。
一直有些忙,前些日子稍空了,本人杂学而不精,颇喜尝新,花了几天学习了一下其编程入门,发现网络上此类似的学习心得不多,中文的似乎没有,于是将近日一些学习心得草录如下,权当学习笔记。不过最后两个例子,得迟些才能放上源码和介绍了。
1. 重要参考资料
1)Autocad Devblog,应该是官方开发人员的公用blog
http://adndevblog.typepad.com/au ... n-autocad-2014.html
这篇文章中的附件是一个开发视频及相关例子资料,是非常好的学习资料。
2) JavaScript Application Programming Interface (API) for AutoCAD
http://www.autocadws.com/jsapi/v1/docs/
官方的API资料,不过从其中可以看出,现在其内容还是比较简陋的,正如第一版.net时候的帮助一样
3) Kean的相关文章
http://through-the-interface.typ ... terface/javascript/
Kean是Autocad公司的二次开发专家,第一个官方附件中的好些例子其实就是出自Kean之手
其中的几篇博文
缩放显示物体到最大化
http://through-the-interface.typ ... ing-javascript.html
Jig圆
http://through-the-interface.typ ... efined-command.html
等,均是非常好的学习资料
本人研读了以上文献后入门。
2. Javascript 编程的优缺点
由于只是粗浅了解Javascript编程,以下仅为本阶段个人体会
1)方便网络编程,也可较方便地可以利用网络Javascript库。
这个Kean在其文章中也提到了希望引入Paper.js及leap.js等有趣的2d图形库。而本人也通过尝试d3.js库了解了利用网络库编程的优点,因此,如box2d、Processing.js、Raphaël、Math.js等图形库和物理引擎库等。熟悉Javascript的朋友自然可以更得心应手。而且,大家可以创建自己的函数库,放置于网络,及时更新。
帖子后文将介绍关于d3库用于delaunay图形绘制的代码。近两年,html5发展迅猛,基于html5的Javascript库如雨后春笋,这也必将对其他相关领域带来活力。
部分Javascirpt库可参见
http://www.comsharp.com/GetKnowl ... mothyPage_K741.aspx 等
2)可以很好地利用html界面。
Html+div+css是现在网络上流行的页面布局,善用div可以得到非常漂亮的页面。Javascript和.net的混合编程,可以通过.Net在Palette中引入html界面,这将使得页面布局更加简单和丰富。后文将以一个简单的例子来说明其应用
缺点:
由于并非很深入的研究,此处说法或许有误。
个人觉得Javascript毕竟是脚本类程序,可能在运行效率上比之Arx或者.Net有所不如。
另,由于Javascript在这一版本中首次引入,因此其函数有缺失。上次咨询了第一个文献的作者Philippe Leefsma后确认,Javascript API在本阶段并没有开放太多的物体数据库的操作函数(大概只是探路版本吧),因此比如画圆、获取多义线顶点等内容无法直接用Javascript进行操作,必须自编.Net程序或者ARX程序用于扩展Javascript函数,现阶段还是比较麻烦。
下面本人以3个感兴趣的几个自学例子探讨一下JavaScript的应用,仅当抛砖引玉。各位尽可讨论,不过鉴于本人水平有限,也不见得能回答。并对官方范例中的几个例子进行抓图说明。
================================================================
(2) Helloworld
下载附件得到helloworld.JS, 或打开记事本,键入如下代码,存为如helloworld.JS
function helloWorld() {
write("\nHello World\n");
}
Acad.Editor.addCommand(
"Q_CMDS",
"HELLOWORLD",
"HELLOWORLD",
Acad.CommandFlag.TRANSPARENT,
helloWorld
);
write("\nRegistered helloworld command.\n");
语句后解释,需要注意的“HELLOWORLD”必须是全部大写的。
打开AUTOCAD 2014(注意,此版本之后的才开始支持JAVASCRIPT编程,切记,本文均以针对此版本进行), 在命令行键入webload命令。

跳出如图命令行,键入文件全路径,(没有文件框,需自己键入,可通过与.NET交互编程实现界面选择)

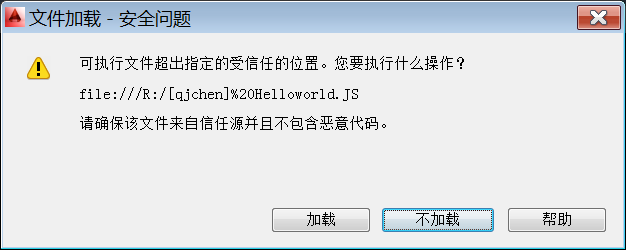
之后,跳出此窗口,问是否加载,按加载
如顺利成功的话,会在命令行出现
Registered helloworld command.此语句
那么,键入helloworld
会在命令行出现
Hello World 的字样

再回过头来看那些代码
function helloWorld() {
write(“\nHello World\n”);
}
这个与C#的语句还是比较类似的,建议可以找些JAVASCRIPT的入门教程学下,我自己也不太懂,边学边记录。
Acad.Editor.addCommand(
“Q_CMDS”,
“HELLOWORLD”,
“HELLOWORLD”,
Acad.CommandFlag.TRANSPARENT,
helloWorld
);
这个必须查AUTOCAD JAVASCRIPT API函数了
到
http://www.autocadws.com/jsapi/v ... obalName@localName@flags@jsFunc.html
这里可以看到
function Acad.Editor.addCommand(groupName,globalName,localName,flags,jsFunc);
分别对应的应该是一个命令组名,国际命令名,本土命令名,是透明命令还是普通命令,所对应的JS函数这样的内容。
groupName: is a string that specifies the command group name for adding this command.
globalName: is a string that specifies the global and untranslated name of the command to add.
localName:is a string that specifies the local and translated name of the command to add.
Flags:is an integer that specifies the flag associated with the command.
Note:The flags should be either Acad.CommandFlag.TRANSPARENT or Acad.CommandFlag.MODAL and can be logically OR’d with other flags in Acad.CommandFlag.
jsFunc:is the callback function to be executed when this command is invoked.
Note: It returns the command name and command event name specified in Acad.CmdEventName. As it is a synchronous callback, it should return value, such as return JSON.stringify({ retCode: Acad.ErrorStatus.eJsOk });
最后一行的write(“\nRegistered helloworld command.\n”);
是在命令行显示命令已加载。
由于JAVASCRIPT现在的调试还较麻烦,所以,一旦语句有误之后,经常会加载不成功,
且无任何提示。
且若在同名文件中进行修改,往往无法重新webload掉原来的来覆盖问题,经常都只能是改名webload或者是关闭cad重启来解决问题。
希望后续版本能在这方面做些改进,才能让这项有趣的技术更加推广。
所以可以看出,相对.NET编程需要编译成为DLL而言,JAVASCRIPT在这一点更像LISP多些。
============================================================
(2) 自定义漂亮菜单
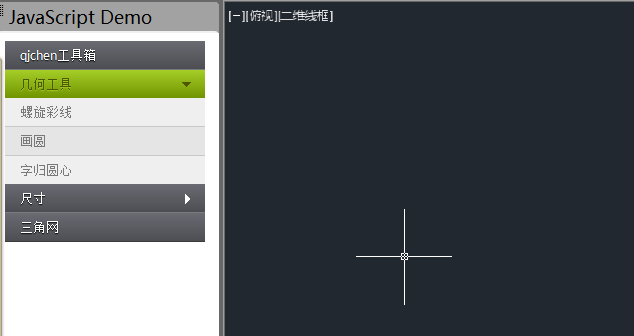
界面如下

Mjtd许多朋友很喜欢采用自制菜单来实现对自定制命令的使用
如老迈兄等都曾经推出过许多方便使用的Lisp工具
但要制作一个漂亮的菜单确实也不容易,即使在.net中也不容易
相对而言,应用html的菜单确实网上随处可见,利用ACAD官方例子中的ACHTML范例,可非常容易做出上图的效果
Mjtd许多朋友很喜欢采用自制菜单来实现对自定制命令的使用
如老迈兄等都曾经推出过许多方便使用的Lisp工具
但要制作一个漂亮的菜单确实也不容易,即使在.net中也不容易
相对而言,应用html的菜单确实网上随处可见,利用上述的ACHTML范例,可非常容易
先学下怎么做HTML+CSS的菜单
对于HTML,大家总可以看到许多漂亮的菜单,这种菜单可以是JAVASCRIPT做的,也可能是FLASH做的,或者是其他类型的。
CSS是叫样式表,我也只懂皮毛,美工好的朋友可以用之做出非常炫的效果,也可以制作多种主题,随时更换skin(皮肤)。
参考资源:1. CSS禅意花园,这是一个非常著名的关于CSS的网站
http://www.csszengarden.com/
这里可以看到许多设计
http://www.mezzoblue.com/zengarden/alldesigns/
2.http://book.douban.com/subject/2052176/
这是一本由禅意花园作者写的书(中文翻译版)
总而言之,CSS可以让界面很漂亮。
可是自己做菜单也不容易
于是,找到了这个网站
http://cssmenumaker.com/
CSS菜单在线制作
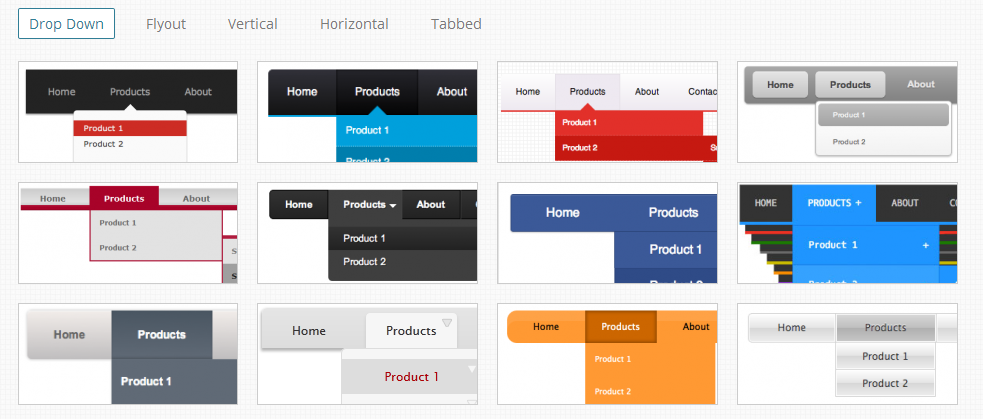
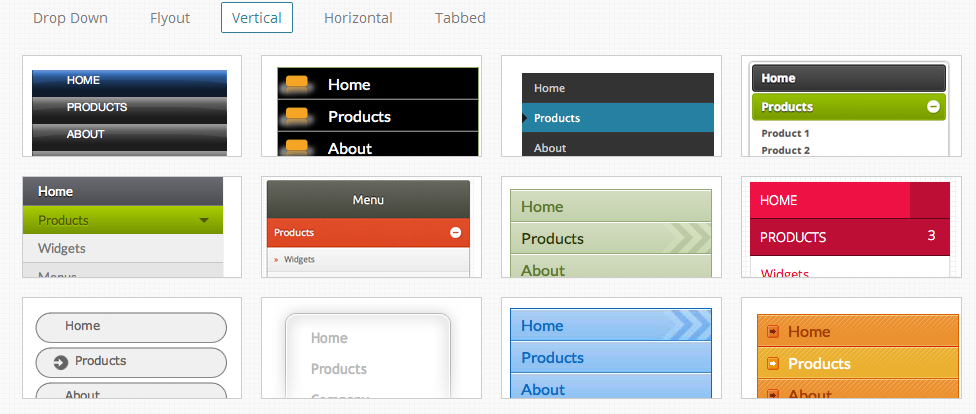
可以看到有横版、竖版、TAB版等许多种内置模板



本文是利用了其中的
http://cssmenumaker.com/menu/jquery-accordion-menu
这个模板来进行制作的。
下载了该模板了之后
打开zip
可以发现里面有三个文件
index.html
menu_jquery.js
styles.css
那么,后两个文件不用修改,只需要修改第一个文件
(注,styles.css就是样式表文件,而menu_jquery.js则是一个利用了jquery库编写的Javascript代码)
打开index.html,在里面做如下的一些修改,内容如下
<!DOCTYPEhtml>
<html>
<head>
<meta http-equiv="content-type"content="text/html; charset=gb2312" />
<link rel='stylesheet'type='text/css' href='styles.css' />
<scripttype="text/javascript"src="http://www.autocadws.com/jsapi/v1/Autodesk.AutoCAD.js"></script>
<scriptsrc='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'></script>
<script type='text/javascript'src='menu_jquery.js'></script>
</head>
<body>
<script>
function myFunction()
{
Acad.Editor.executeCommand("circle");
}
</script>
<divid='cssmenu'>
<ul>
<li class='active'><ahref='index.html'><span>qjchen工具箱</span></a></li>
<li class='has-sub'><ahref='#'><span>几何工具</span></a>
<ul>
<li><a href='#'><span>螺旋彩线</span></a></li>
<li><ahref="javascript:myFunction()"><span>画圆</span></a></li>
<li class='last'><ahref='#'><span>字归圆心</span></a></li>
</ul>
</li>
<li class='has-sub'><ahref='#'><span>尺寸</span></a>
<ul>
<li><ahref='#'><span>尺寸归原</span></a></li>
<li class='last'><ahref='#'><span>尺寸加减</span></a></li>
</ul>
</li>
<li class='last'><ahref='#'><span>三角网</span></a></li>
</ul>
</div>
</body>
</html>
里面红色部分是我的修改。
可以看出
<meta http-equiv="content-type"content="text/html; charset=gb2312" />
是为了让其支持中文
<scripttype="text/javascript"src="http://www.autocadws.com/jsapi/v1/Autodesk.AutoCAD.js"></script>
是在线引入了Autodesk.AutoCAD.js库
<script>
function myFunction()
{
Acad.Editor.executeCommand("circle");
}
</script>
是定义了一个函数,用ACAD JS API函数Acad.Editor.executeCommand("circle");来发送画圆的命令,大家在导入LISP函数之后,就可以发送LISP函数名的。
后面的红色字体,大部分都是改菜单内容,只有其中的
<li><a href="javascript:myFunction()"><span>画圆</span></a></li>
是定义了菜单内容和Javascript函数的相关联系的。
好了,菜单制作完成,但是为了要在ACAD中引用,必须采用5楼中的ACHTML的程序。
附件中包含了这个已编译的CAD官方例子的ACHTML.DLL。
这个时候,可参见5楼的说法
到AUTOCAD命令行键入 NETLOAD,然后找到AcHTML.dll进行加载 (与普通.Net程序无异)。
加载完毕后,键入ADNJSDEMO,加载这个菜单index.html导入,那么就得到了如图的结果了。
点击画圆,即可画圆。(其他菜单本文中未附加函数处理,故无法运行)
================================================================
(3) Delaunay 三角网的建立
之前说过,Javascript最大的一个优势,是可以在线引用函数库,那么现在HTML5的势头很猛,不少非常有趣的JAVASCRIPT函数库也逐步推出,我们不妨一试,下面是我采用D3.JS函数库进行的Delaunay三角形测试。如下图

之前说过,Javascript最大的一个优势,是可以在线引用函数库,那么现在HTML5的势头很猛,不少非常有趣的JAVASCRIPT函数库也逐步推出,我们不妨一试,下面是我采用D3.JS函数库进行的Delaunay三角形测试。如下图
好的,终于有点时间了
打开附件中的dwg
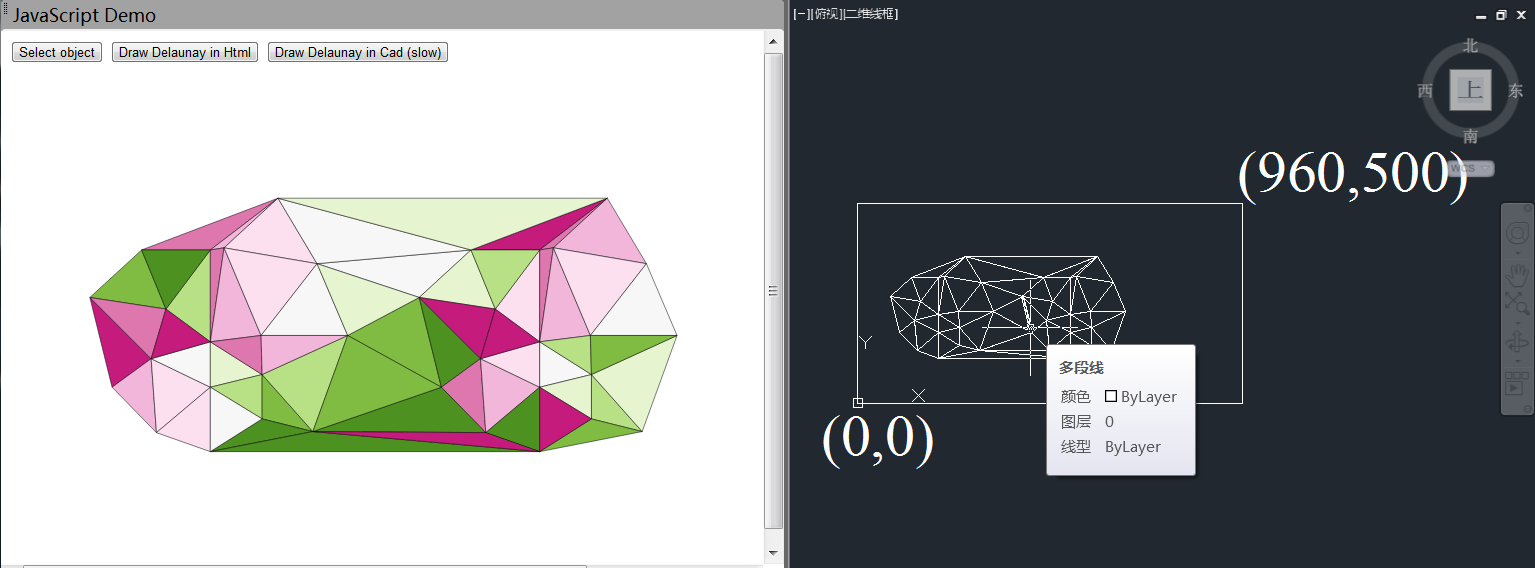
如图所示,就是在一个(0,0)-(960,500)的矩形,内部有一些零散的点。
本文的目的是针对此零散点,建立Delaunay关系图。
之所以选择(960,500)并没有特别的意义,只是为了保证后面的图形出现在左边的HTML界面中而已。
附件中有一个test.js和一个delaunay-me.html
其中的delaunay-me.html的内容是大量引用了
http://static.cybercommons.org/j ... aunay/delaunay.html
的内容
在此表示非常感谢。
由其源码知道其就是采用了d3这个Javascript数据库。
那先简单介绍一下d3,这是一个将数据和图形进行关联的库。主要作用,比如数据图形化等。内置了一些计算几何函数,如Delaunay就是其中一个。
http://d3js.org/
https://github.com/mbostock/d3/wiki/Gallery
这里有更多的范例,简支是眼花缭乱啊。
后面有时间,再在其他楼给出各种有名的Javascript函数库。
那么,也就是说,在以后的cad编程中,你拥有了更多的工具箱了。
好,回归原文。
改造后的javascript文件和html文件如下(可直接下载附件)
delaunay-me.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Delaunay Triangulation</title>
<script type="text/javascript" src="http://static.cybercommons.org/js/d3/d3.v2.js"></script>
<script type="text/javascript" src="http://www.autocadws.com/jsapi/v1/Autodesk.AutoCAD.js"></script>
<script type="text/javascript" src="test.js"></script>
<style type="text/css"> @import url("http://static.cybercommons.org/js/d3/lib/colorbrewer/colorbrewer.css"); path { stroke: #000; stroke-width: .5px; } </style>
</head>
<body>
<input type="button" value="Select object" />
<input type="button" value="Draw Delaunay in Html" />
<input type="button" value="Draw Delaunay in Cad (slow)" />
</body>
</html>
test.js
//全局变量
var allpointshtml=new Array();
var allpoints=new Array();
//用于获取物体
function setPromptSelectionOptions(options) {
options.messageForAdding = "\n Please select some entities";
}
//成功的话运行此步
function onCompletePromptSelectionResult(jsonPromptResult) {
var resObj = JSON.parse(jsonPromptResult);
allpoints.length = 0;
allpointshtml.length = 0;
if (resObj) {
if (resObj.status == 5100) { // normal (point selected/entered)
var x=JSON.stringify(resObj);
//write(x);
var allselect=resObj.value
var j=0;
for (var x in allselect)
{
var z=allselect[j];
write(JSON.stringify(z));
var entity = new Acad.DBEntity(z.objectId);
var ext = entity.getExtents();
//write(JSON.stringify(ext));
//write(JSON.stringify(ext.minPoint3d.x));
//write(JSON.stringify(ext.minPoint3d.y));
allpointshtml[j]=new Array(ext.minPoint3d.x,500-ext.minPoint3d.y);
allpoints[j]=new Array(ext.minPoint3d.x,ext.minPoint3d.y);
//write(allpoints[j][0]);
j=j+1;
}
}
}
}
//失败的时候运行此步
function onErrorPromptResult(jsonPromptResult) {
write("\nerror\n")
}
//处理选择的函数
function promptForSelectionqjchen() {
write("\nHi\n")
var options = new Acad.PromptSelectionOptions();
setPromptSelectionOptions(options);
Acad.Editor.getSelection(options).then(
onCompletePromptSelectionResult,
onErrorPromptResult);
}
//绘制三角形
function myFunctionpolyLine(p1,p2,p3)
{
Acad.Editor.executeCommand("pline "+p1[0]+","+p1[1]+" "+p2[0]+","+p2[1]+" "+p3[0]+","+p3[1]+" "+p1[0]+","+p1[1]+" ");
}
//画三角形
function drawDelaunayHtml()
{
//这段在html界面上绘制出delaunay三角形
var width = 960,
height = 500;
var verticeshtml = allpointshtml;
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height)
.attr("class", "PiYG");
var res=svg.append("g")
.selectAll("path")
.data(d3.geom.delaunay(verticeshtml))
res1=res[0];
res.enter().append("path")
.attr("class", function(d, i) { return "q" + (i % 9) + "-9"; })
.attr("d", function(d) { return "M" + d.join("L") + "Z"; });
}
function drawDelaunayCad()
{
//下面这段是采用不得已的发送命令法来绘制delaunay图,若去掉,会发现其实js算法也挺快的,就是发送太慢了
//改进的方法是采用.NET扩展JS的方法
var vertices = allpoints;
var dme=d3.geom.delaunay(vertkces);
var k,j;
for(k=0;k<dme.length;k++)
{
var a1=new Array();
a1=dme[k];
for(j=0;j<a1.length;j++)
{
var v1=new Array();
var v2=new Array();
var v3=new Array();
v1=a1[0];
v2=a1[1];
v3=a1[2];
myFunctkonpolyLkne(v1,v2,v3);
}
}
}
可以看出这次的代码要比前两次都长不少。
代码稍后略做解读,此处先讲应用。
同上一楼说法,为了要在ACAD中引用,必须采用5楼中的ACHTML的程序。
3楼附件中包含了这个已编译的CAD官方例子的ACHTML.DLL。
这个时候,可参见5楼的说法
到AUTOCAD命令行键入 NETLOAD,然后找到AcHTML.dll进行加载 (与普通.Net程序无异)。
加载完毕后,键入ADNJSDEMO,加载这个菜单delaunay-me.html导入,那么就得到了本楼第一图左侧的面板。
点击 select object,选择drawing1.dwg中方框内的点。再点击Draw Delaunay in Html,则在面板左侧出现了delaunay图。再点击 Draw Delaunay in Cad (slow),则可以看到慢慢地在cad中绘制了这些图形出来。之所以加slow,确实是很慢,主要原因是这个版本的javascript没有内置cad绘图函数,我只好用发送命令的方法慢慢来。如1楼所说,咨询了官方范例作者Philippe Leefsma和Kean大师后确认,Javascript API在本阶段并没有开放太多的物体数据库的操作函数,因此连画直线比如画圆、获取多义线顶点等内容无法直接用Javascript进行操作,或者用发送命令,或者必须自编.Net程序或者ARX程序用于扩展Javascript函数,大家可以参考Kean的代码,我编了一下,也不难,但此处暂时不做讨论。
代码解读:
Html代码中
<script type="text/javascript" src="http://static.cybercommons.org/js/d3/d3.v2.js"></script>
<script type="text/javascript" src="http://www.autocadws.com/jsapi/v1/Autodesk.AutoCAD.js"></script>
<script type="text/javascript" src="test.js"></script>
这三句话是很重要的
第一句,表明了在此页面中,引用了d3函数库。
第二句,表明引用了cad的java api函数。
第三句,表明要引用我们自己写的test.js函数。
@import url("http://static.cybercommons.org/js/d3/lib/colorbrewer/colorbrewer.css");
这句话,大家可以看到我们在html截面上绘制的delaunay图还是很漂亮的,这个定义来自于css定义。是http://static.cybercommons.org/j ... aunay/delaunay.html
这个文件中原语句。
<input type="button" value="Select object" />
<input type="button" value="Draw Delaunay in Html" />
<input type="button" value="Draw Delaunay in Cad (slow)" />
这三句话,则是定义了按钮和对应引用的test.js中的函数的。
其实我最早的时候,希望在test.js中,嵌入d3.js等,后来发现,只能通过html来联系两个js文件,只好作罢。
下面解读一下test.js
① allpointshtml和allpoints全局函数的定义
只是为了拆分函数短些,否则这选择物体、绘图在html和cad,都可以写在一起的。
之所以分别定义,是因为html界面绘制的坐标方向和cad是上下颠倒的,y轴方向是向下的。
② setPromptSelectionOptions
这个只是一个设置选择项的小函数,其实可以合并到后面函数中的。
③
function promptForSelectionqjchen() {
write("\nHi\n")
var options = new Acad.PromptSelectionOptions();
setPromptSelectionOptions(options);
Acad.Editor.getSelection(options).then(
onCompletePromptSelectionResult,
onErrorPromptResult);
}
这个函数是用于物体选择的,在这里面,必须采用 一个分支结构 .then(A,B)来实现,这个看了文献,是acad javascript api要求的,只好照用。
④ function onCompletePromptSelectionResult(jsonPromptResult)
这个函数是得到点的坐标,供下一步使用。
var resObj = JSON.parse(jsonPromptResult);
范例都是这样写的。
大概在这个API中,cad的结果是通过json这样的形式传递给javascript的。(关于json,其实就是一种数据结构,和xaml有点像,但更加紧凑些,我们可以通过write来看到这些内容。可以百度或者google一下json)
allpoints.length = 0;
allpointshtml.length = 0;
把这两个数组清空的写法。
if (resObj.status == 5100) { // normal (point selected/entered)
var x=JSON.stringify(resObj);
//write(x);
var allselect=resObj.value
这个5100是表明有结果出来了,那么将.value赋值给allselect
for (var x in allselect)
{
var z=allselect;
write(JSON.stringify(z));
var entity = new Acad.DBEntity(z.objectId);
var ext = entity.getExtents();
这一段是将得到的点的坐标取出来的。
前文说过,要得到物体的属性,一般这个阶段的javascript是不行的,但有几个是漏网之鱼的,这个entity.getExtents()居然是存在的,就是物体的包围框,类似lisp中的bounding box,非常奇怪,Kean最大化物体的那个例子,就是用getExtents的。那么,假如要获得点的坐标,或者圆的圆心和直径,可以用这种取巧的方法得到,不需要用.net去扩展。
好了,有了点的坐标,就可以利用d3函数了
[pre]
function drawDelaunayHtml()
var width = 960,
height = 500;
var verticeshtml = allpointshtml;
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height)
.attr("class", "PiYG");
var res=svg.append("g")
.selectAll("path")
.data(d3.geom.delaunay(verticeshtml))
res1=res[0];
res.enter().append("path")
.attr("class", function(d, i) { return "q" + (i % 9) + "-9"; })
.attr("d", function(d) { return "M" + d.join("L") + "Z"; });
这一段基本是http://static.cybercommons.org/j ... aunay/delaunay.html
这个文件中原语句。
关键的就是这句话
d3.geom.delaunay(verticeshtml)
这句话,就已经把我们前文得到的verticeshtml这些点的坐标,变成一堆Delaunay关系区域了,只要把他们提取出来,就是结果,所以,这句话是最主要的。
其他,关于svg和链式写法,可以参考这篇Scott Murray的教程http://alignedleft.com/tutorials/d3/,里面写的非常好。深入浅出,非常好文。
至于
drawDelaunayCad()
里面,主要是提取了d3的Delaunay结果,来绘制图形而已。
采用了 Acad.Editor.executeCommand("pline "+p1[0]+","+p1[1]+" "+p2[0]+","+p2[1]+" "+p3[0]+","+p3[1]+" "+p1[0]+","+p1[1]+" ");
这种非常落后的方法来实现。
希望下次有时间,能把这个.NET扩展JS API的过程也写下来。
这一楼其实主要是引入了一种网络库的思路,来解决cad的问题。
扩展思路还有许多
比如,物理库的引入,图形库的引入,神经网络….. 许多许多。
可能解决问题的思路,又可以多一种。
(5) 官方范例中的一些应用截图说明
其实这个在3楼,4楼中应该都得用到,此处放到最后,主要是让2,3,4楼连续而已
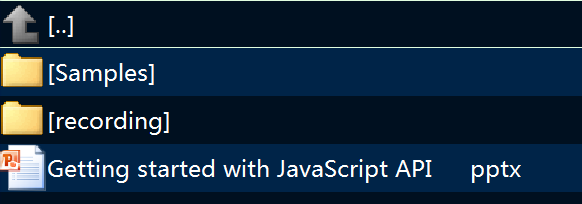
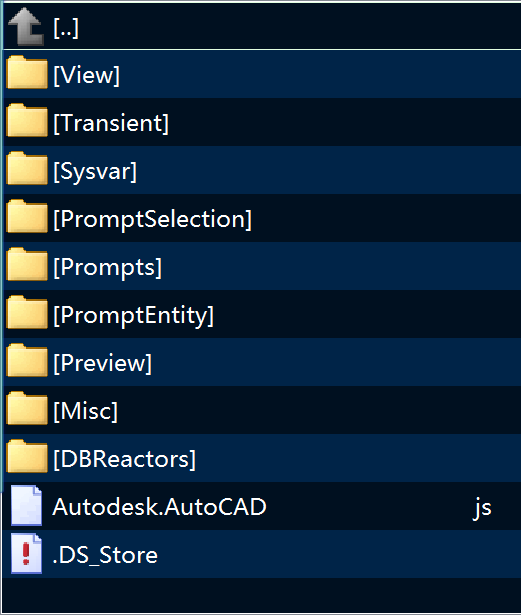
所下载的autocad_2014_getting_started_with_javascript_api 文件中,分了

等几个部分
其中Sample就是一些代码
Recording是一个视频,是配合pptx讲解的
看一遍可对整个Javascript开发有个比较清晰的认识。
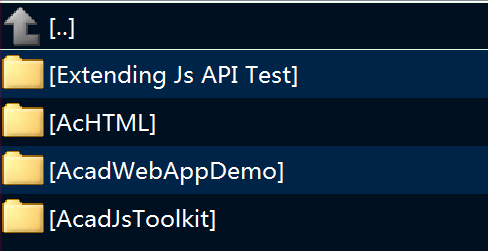
而Sample目录中

Extending Js API Test 是介绍和.NET及ARX进行结合,扩展JAVASCRIPT FOR AUTOCAD API的功能的,如上所述,此版本的JAVASCRIPT还比较简单,许多功能没有提供,但是开发人员自己可以通过.NET或者.ARX给JAVASCRIPT API加函数,比如画线,取坐标等基本功能现阶段都得靠编外接函数来实现,所以,此版本只能算是一个展现思想的版本。
Achtml是一个.Net程序源码,是教你如何用Palette(也就是CAD中的各种面板)来调用Html文件,而html文件中可以内置Javascript代码的。这点将使得Javascript不在是枯燥的后台,而是可以通过html来展示其迷人魅力的了,这点是我感觉最深的。

里面包括了这么多内容,后面将抓几张应用图表明他们的作用的

后面两个目录,由于尚未仔细研究,待学习后再补上
以下简单介绍一下ACHTML中的几个应用
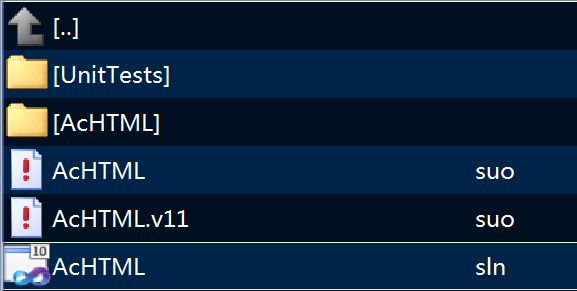
那么,要使用这个ACHTML,必须先用VISUAL STUDIO 2010(2008有可能是不行的)
打开ACHTML进行编译,编译成功后
到AUTOCAD命令行键入 NETLOAD,然后找到/bin/debug/ AcHTML.dll进行加载 (与普通.Net程序无异)。
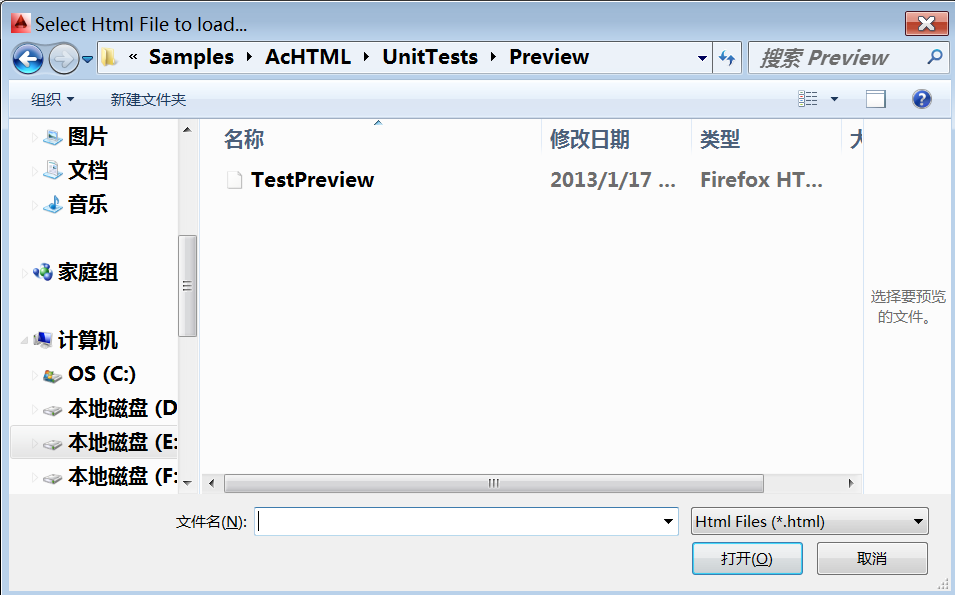
加载完毕后,键入ADNJSDEMO,那么可以到ACHTML/UnitTests/找到某个html进行导入,

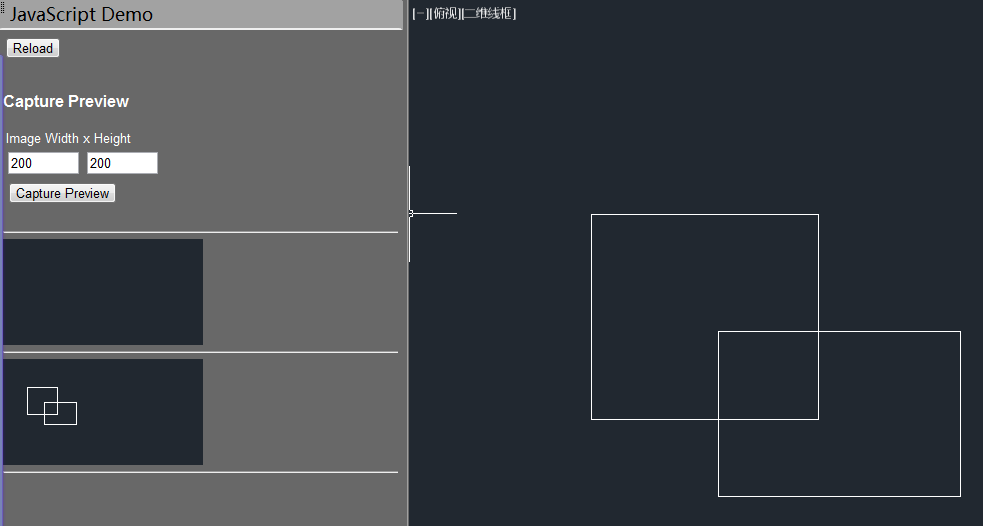
比如这个TESTPREVIEW的

那么,左图中的capture preview,就会实现对当前界面的抓图,挺有趣的
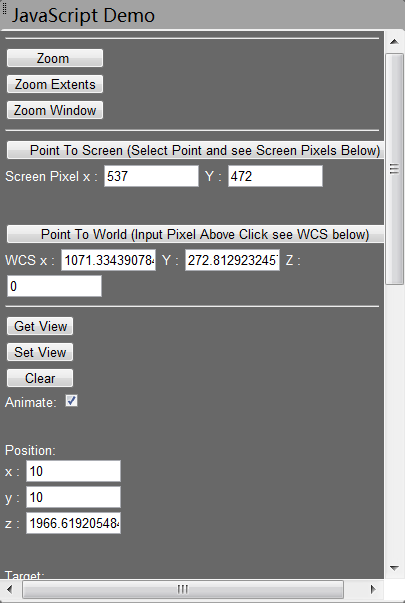
Testview是一些获取与视图相关的函数测试 (里面的zoom的我测试总有问题)

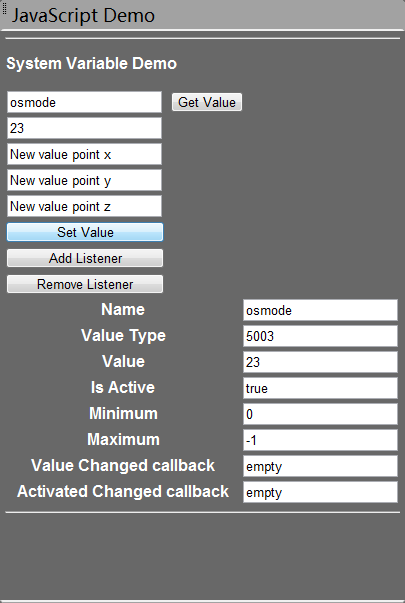
Sysvar是与系统变量相关的

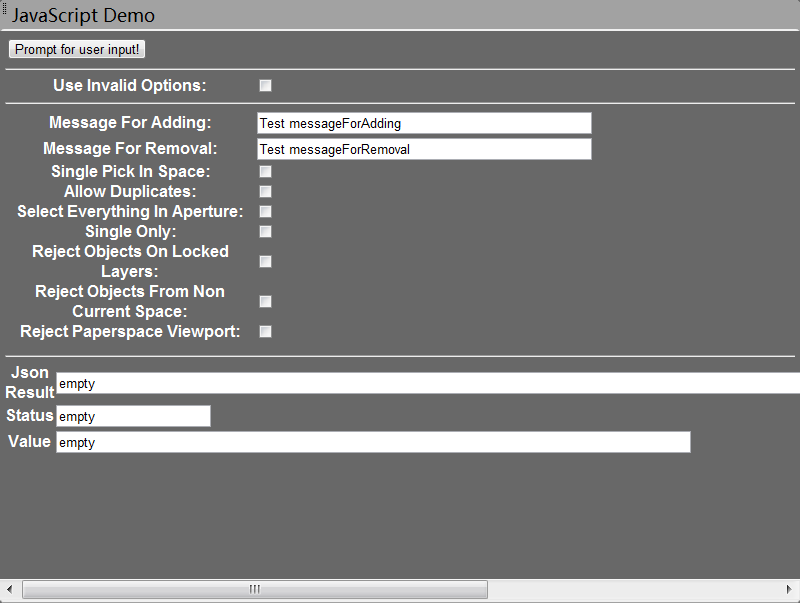
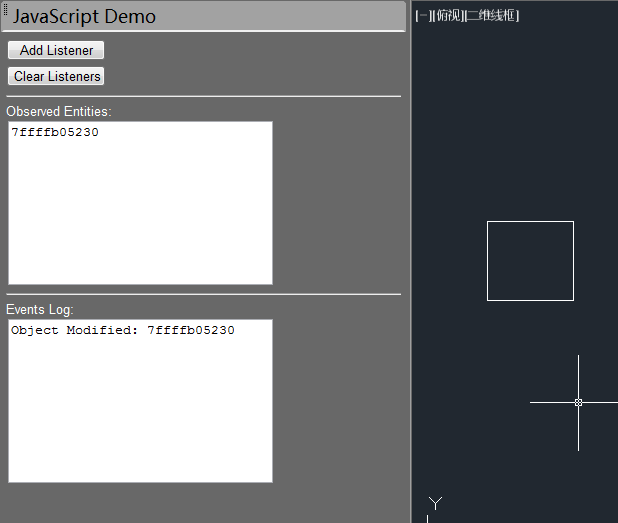
PromptSelection是与选择相关的

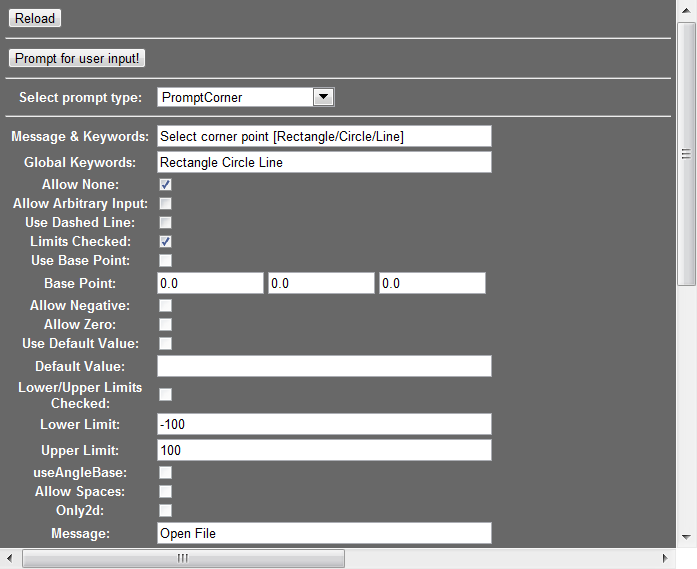
Prompt是和prompt相关的(好像很废话)主要就是测试如要求选矩形,填整数之类的

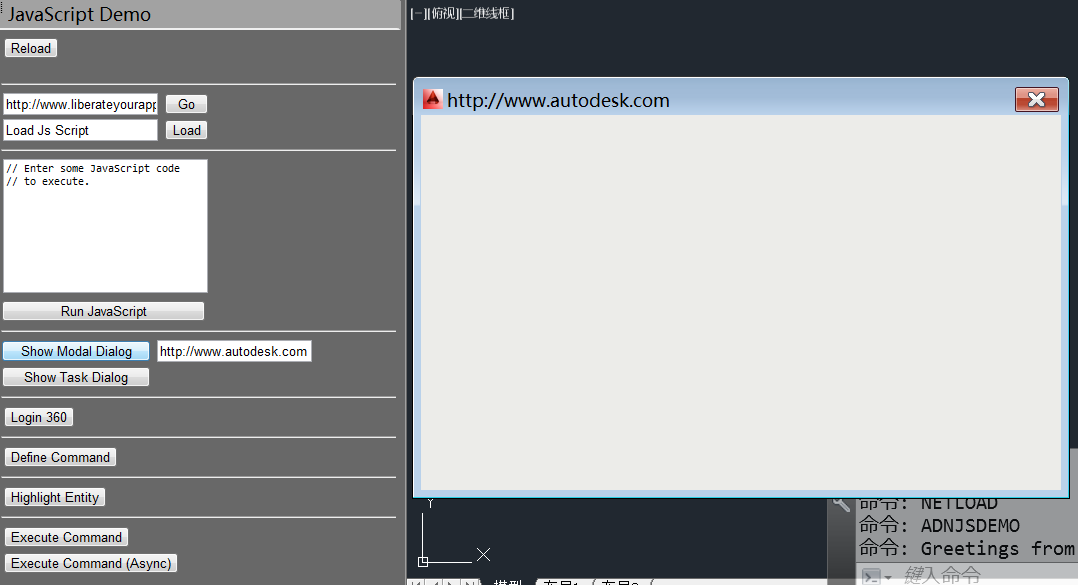
Misc中是几个命令测试

如显示页面、高亮物体、执行命令等,不过我在测试这个的时候,CAD崩溃了几次 J

|  如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】;
如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】; 如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
 如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】;
如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】; 如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
 如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】;
如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】; 如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
 如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】;
如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】; 如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
 如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】;
如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】; 如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
 如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】;
如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】; 如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
 如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】;
如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】; 如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
 如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】;
如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】; 如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
 如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】;
如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】; 如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
 如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】;
如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】; 如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
 |申请友链|Archiver|手机版|小黑屋|辽公网安备|晓东CAD家园
( 辽ICP备15016793号 )
|申请友链|Archiver|手机版|小黑屋|辽公网安备|晓东CAD家园
( 辽ICP备15016793号 )