马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册


×
Using a palette from .NET to display properties of multiple AutoCAD objects After a brief interlude we're back on the series of posts showing how to implement basic user-interfaces inside AutoCAD using .NET. Here's the series so far:
In this post we're going to swap out the modeless form we've been using in the last few posts in the series and replace it with an instance of AutoCAD's in-built palette class (Autodesk.AutoCAD.Windows.PaletteSet).
Firstly, why bother? Well, the PaletteSet class is realy cool: it provides docking, auto-hide, transparency and fixes the annoying focus-related issues we see with normal modeless dialogs.
And the best is that you get all this basically for free - the implementation work needed is really minimal. I started by copying liberal amounts of code from the DockingPalette sample on the ObjectARX SDK, and then deleted what wasn't needed for this project (which turned out to be most of it).
Here's the updated Command implementation. This really has very minor changes, as the palette implementation is all hidden inside the new TypeViewerPalette class.
 - using Autodesk.AutoCAD.ApplicationServices;
- using Autodesk.AutoCAD.DatabaseServices;
- using Autodesk.AutoCAD.EditorInput;
- using Autodesk.AutoCAD.Runtime;
- using System;
- using CustomDialogs;
- namespace CustomDialogs
- {
- public class Commands : IExtensionApplication
- {
- static TypeViewerPalette tvp;
- public void Initialize()
- {
- tvp = new TypeViewerPalette();
- DocumentCollection dm =
- Application.DocumentManager;
- dm.DocumentCreated +=
- new DocumentCollectionEventHandler(OnDocumentCreated);
- foreach (Document doc in dm)
- {
- doc.Editor.PointMonitor +=
- new PointMonitorEventHandler(OnMonitorPoint);
- }
- }
- public void Terminate()
- {
- try
- {
- DocumentCollection dm =
- Application.DocumentManager;
- if (dm != null)
- {
- Editor ed = dm.MdiActiveDocument.Editor;
- ed.PointMonitor -=
- new PointMonitorEventHandler(OnMonitorPoint);
- }
- }
- catch (System.Exception)
- {
- // The editor may no longer
- // be available on unload
- }
- }
- private void OnDocumentCreated(
- object sender,
- DocumentCollectionEventArgs e
- )
- {
- e.Document.Editor.PointMonitor +=
- new PointMonitorEventHandler(OnMonitorPoint);
- }
- private void OnMonitorPoint(
- object sender,
- PointMonitorEventArgs e
- )
- {
- FullSubentityPath[] paths =
- e.Context.GetPickedEntities();
- if (paths.Length <= 0)
- {
- tvp.SetObjectId(ObjectId.Null);
- return;
- };
- ObjectIdCollection idc = new ObjectIdCollection();
- foreach (FullSubentityPath path in paths)
- {
- // Just add the first ID in the list from each path
- ObjectId[] ids = path.GetObjectIds();
- idc.Add(ids[0]);
- }
- tvp.SetObjectIds(idc);
- }
- [CommandMethod("vt",CommandFlags.UsePickSet)]
- public void ViewType()
- {
- tvp.Show();
- }
- }
- }
As for the TypeViewerPalette class: I started by migrating the SetObjectId[ S ]() SetObjectText() protocol across from the old TypeViewerForm class - the most complicated part of which involved exposing the contents of our palette (which we define and load as a User Control) via a member variable that can be accessed from SetObjectText(). Other than that it was all just copy & paste.
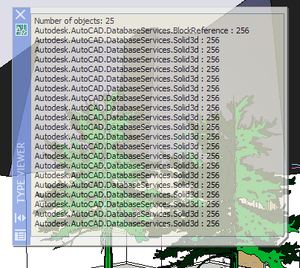
Here's what you get when you run the VT command and manipulate the palette's docking/transparency before hovering over a set of drawing objects:

You can download the source for this project from here |  如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】;
如果你在论坛求助问题,并且已经从坛友或者管理的回复中解决了问题,请把帖子标题加上【已解决】; 如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
如何回报帮助你解决问题的坛友,一个好办法就是给对方加【D豆】,加分不会扣除自己的积分,做一个热心并受欢迎的人!
 |申请友链|Archiver|手机版|小黑屋|辽公网安备|晓东CAD家园
( 辽ICP备15016793号 )
|申请友链|Archiver|手机版|小黑屋|辽公网安备|晓东CAD家园
( 辽ICP备15016793号 )